El New York Times ha ido mejorando la accesibilidad de la web para que las personas con algún problema no sólo de discapacidad visual sino también por ejemplo de imposibilidad de usar un ratón encuentren la menor fricción posible en su relación con el periódico, algo muy importante en general, pero sobre todo para un periódico cuyo modelo de negocio está enfocado fundamentalmente a las suscripciones y que puede atraer así a un colectivo de personas que usan, por ejemplo, lectores de pantalla, y que no encuentran las mismas facilidades de accesibilidad en otros medios.
Una de las ingenieras de software del New York Times, Shilpa Kumar, ha dado a conocer ahora algunas de las claves usadas por el periódico de la familia Sulzberger para mejorar la navegabilidad.
Estas son algunas de las tecnologías web que el New York Times ha aprovechado en los últimos años para mejorar la experiencia del usuario tanto de la web como de las apps:
HTML semántico
HTML semántico simplemente significa HTML que está estructurado y organizado y agrega significado a la página. Cada etiqueta de elemento debe indicar el tipo de contenido que contiene, como un encabezado o un botón. En The Times, utilizan HTML semántico en todas las plataformas.
“El HTML semántico no es solo una buena práctica en el desarrollo web sino que garantiza que todos puedan acceder a su contenido”, subraya Kumar.
Los navegadores web modernos leen etiquetas HTML semánticas para saber qué tipo de contenido contienen y cómo deben presentarse a los usuarios. Del mismo modo, los lectores de pantalla usados por personas con discapacidad utilizan etiquetas HTML semánticas para comunicar dónde se encuentra un usuario en una página
ARIA Landmarks
ARIA es una especificación del W3C que consta de atributos que pueden aplicarse a cualquier elemento HTML para describir las propiedades, roles y estados de ese elemento. Al atributo “aria-label” se le puede asignar una cadena, como “Menú principal” o “Contenido principal”, que ayudará a proporcionar contexto a alguien que utilice un lector de pantalla.
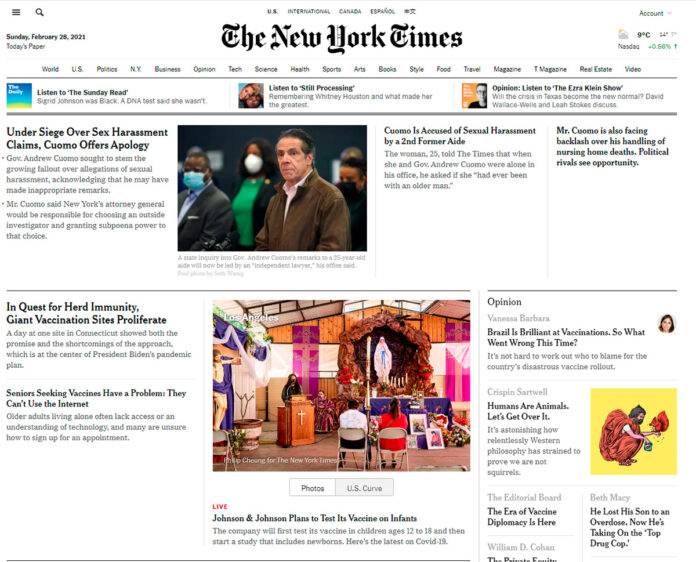
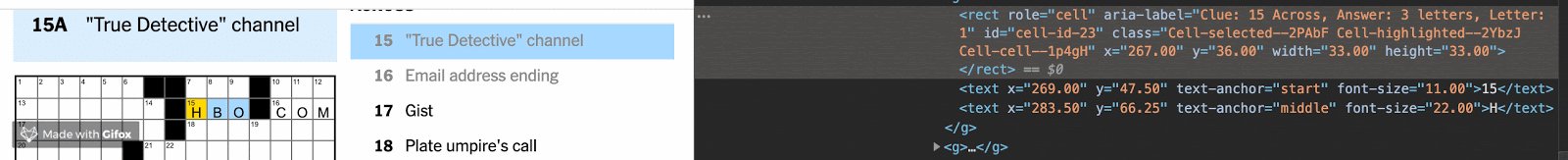
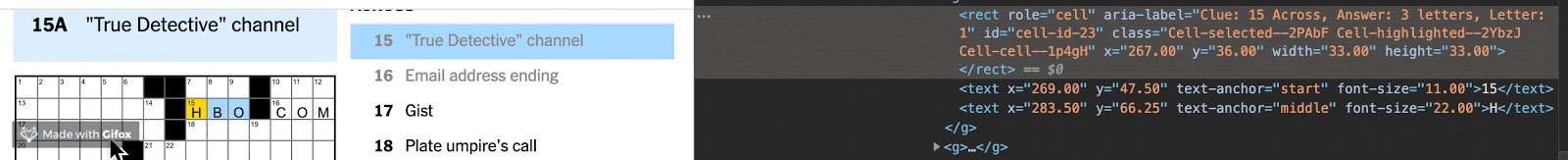
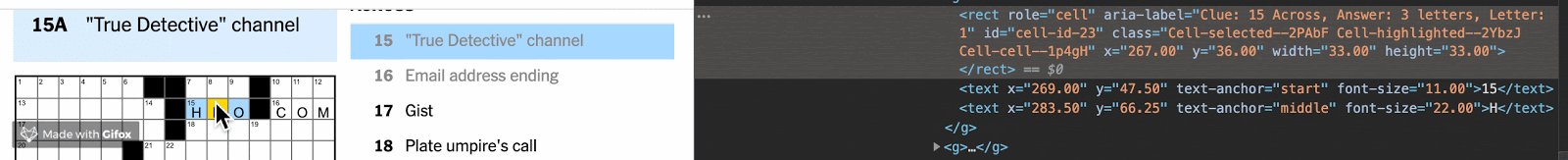
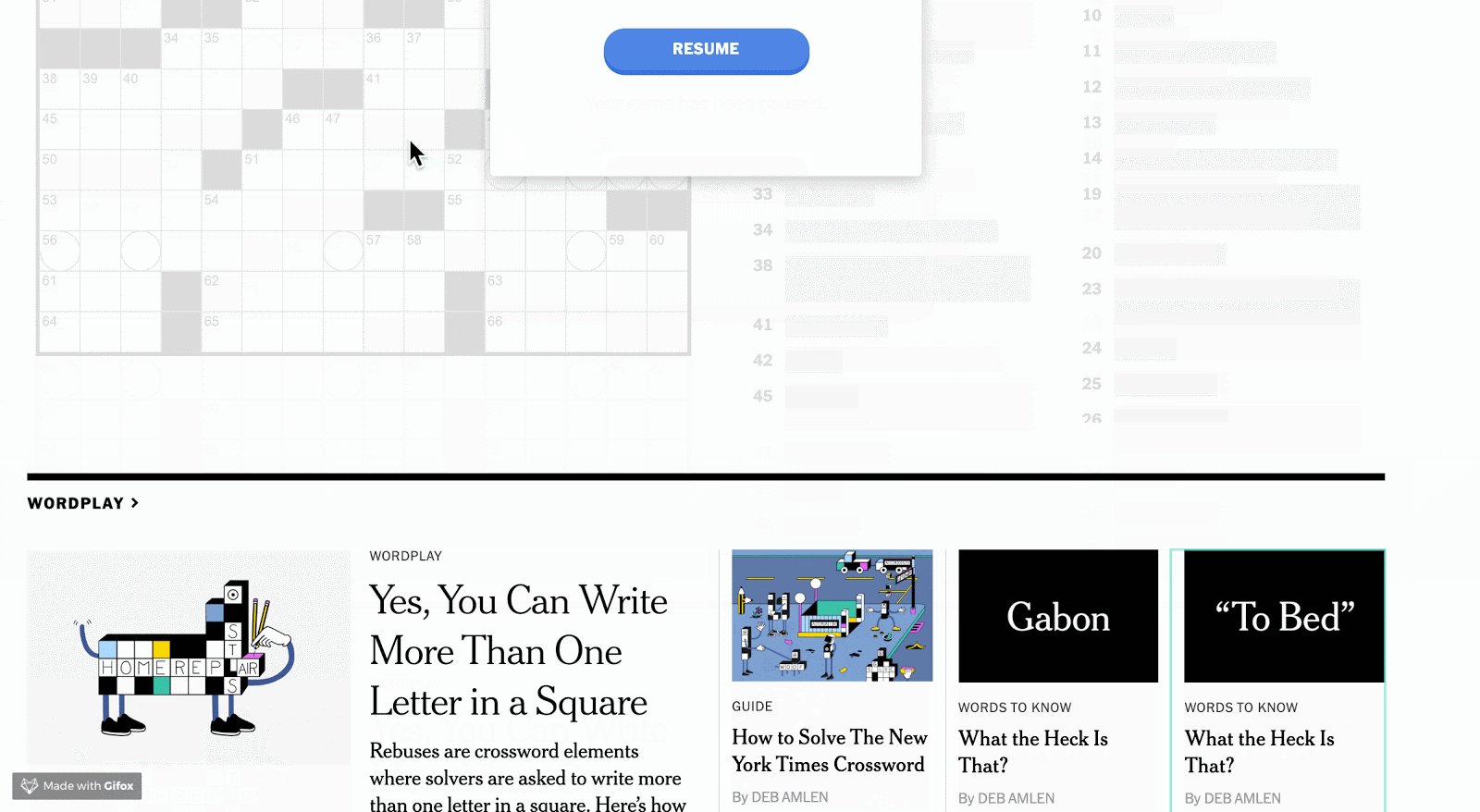
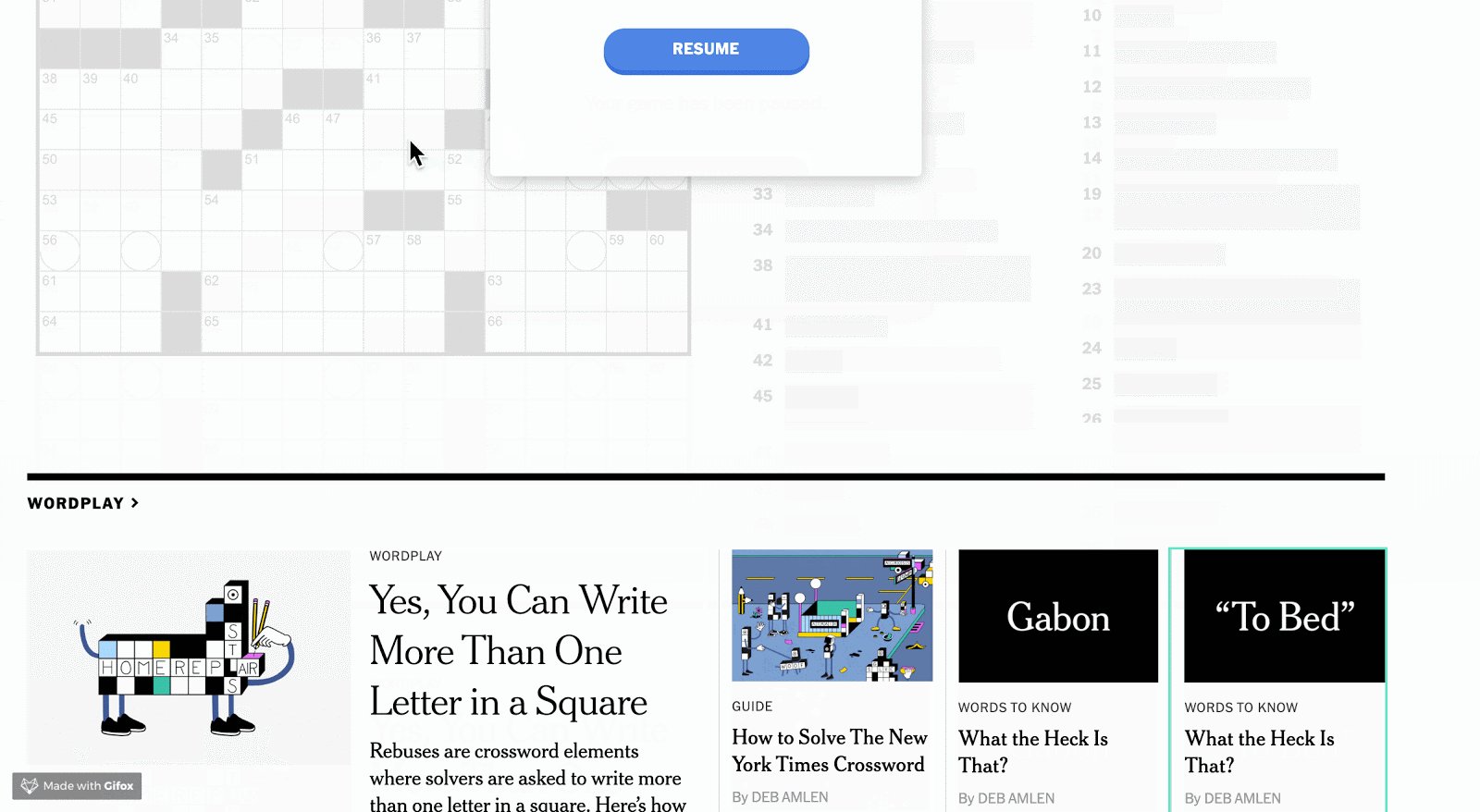
The New York Times ha implementado puntos de referencia ARIA en espacios como el crucigrama, en donde, por ejemplo, se utiliza la etiqueta SVG HTML <rect> para representar cada cuadrado del crucigrama. “Cuando un usuario se desplaza hacia cada cuadrado, los puntos de referencia de ARIA cambian dinámicamente para dar más contexto sobre su ubicación en la página. El lector de pantalla del usuario puede decirle a qué pista está respondiendo y la cantidad de letras necesarias para resolver la pista”, explica Kumar.
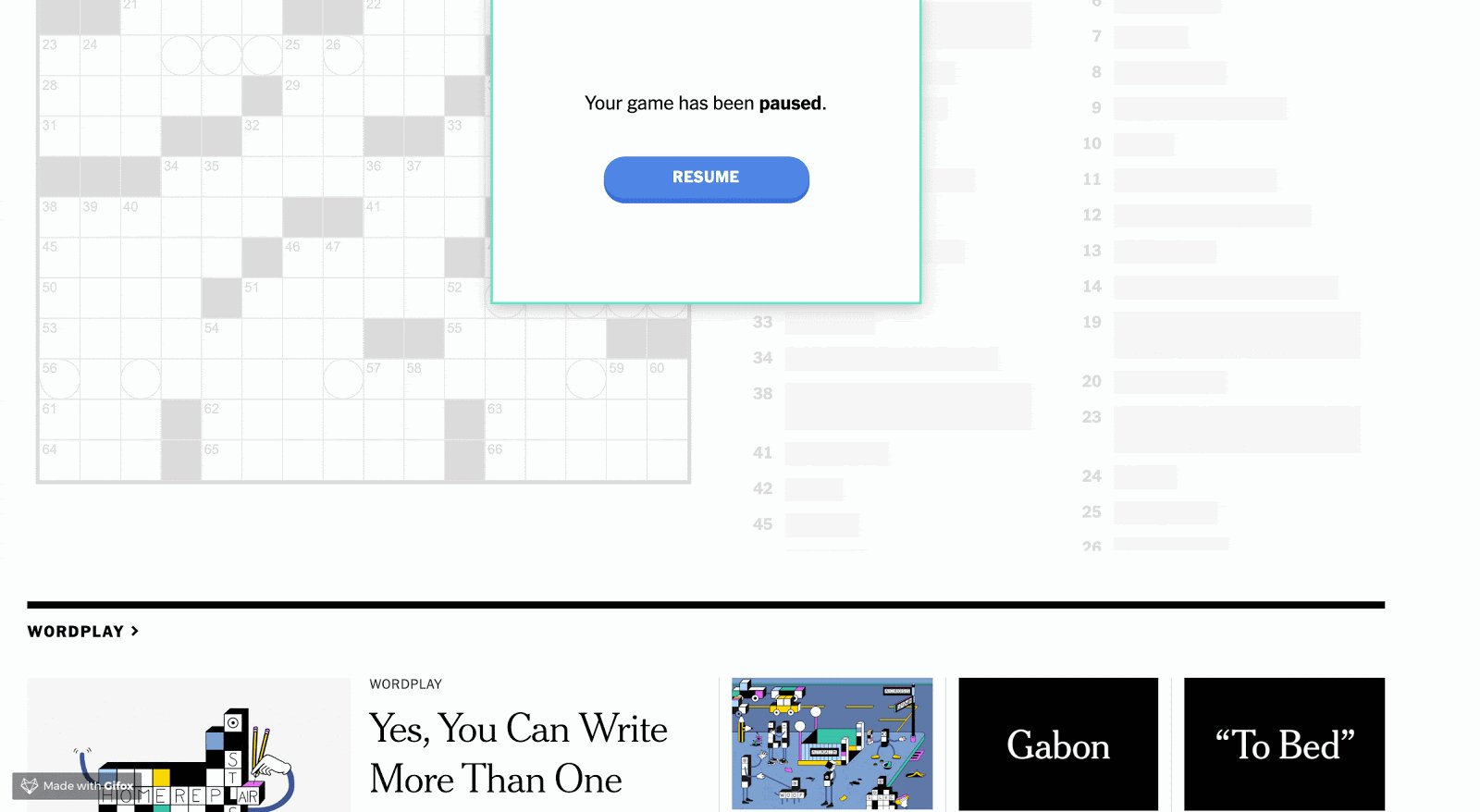
En otro sitio en donde se ha implementado ARIA es en el propio muro de pago. Si un usuario no ha iniciado sesión en su cuenta de Times, o si ha alcanzado su límite mensual de artículos gratuitos, se encontrará con un banner de pago en la mayoría de las páginas de artículos.
El banner se encuentra después del pie de página HTML de la página, lo que significa que normalmente un lector de pantalla no lo leería, por lo que se debía proporcionar más contexto sobre cómo se puede interactuar con él.
“Para ayudar a los usuarios con lectores de pantalla a navegar por esta parte dinámica de la página, agregamos puntos de referencia ARIA a cada parte del banner”, asevera Kumar.
Contraste de color
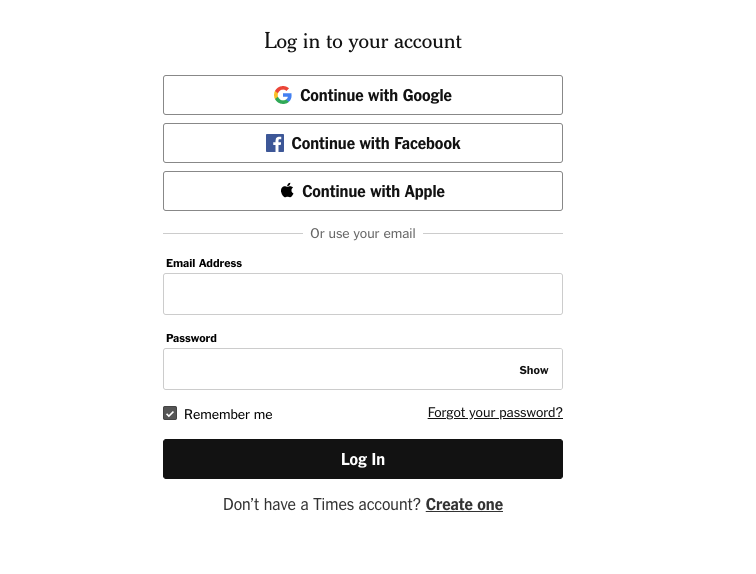
El contraste de color es otro de los elementos usados por el NYT para mejorar la accesibilidad. El inicio de sesión y registro, por ejemplo, que tiene campos que las personas usan para acceder a sus suscripciones al New York Times, presenta elementos con alto contraste de color.
Los elementos del componente de inicio de sesión y registro, que es la forma en que los usuarios acceden a sus suscripciones de Times, son visualmente distintos.
“Los botones negros y el texto sobre un fondo blanco proporcionan suficiente contraste para que puedan ser vistos con claridad, especialmente por usuarios con discapacidades visuales. Todos los botones y enlaces del componente cambian de color en su estado de desplazamiento para indicar que estos elementos son interactivos”.
Navegación por teclado
Las aplicaciones web accesibles desde el teclado “son cruciales para los usuarios que no pueden usar un ratón”, apunta Kumar. “El orden de tabulación de los elementos interactivos debe estar en un orden lógico a medida que el usuario avanza por la página, de izquierda a derecha y de arriba a abajo”.
Por lo general, la posición DOM de los elementos HTML informa cómo la navegación con pestañas atravesará la página. Sin embargo, es posible configurar el orden de tabulación sin afectar al DOM. El atributo HTML tabindex se puede aplicar a los elementos HTML para indicar si se puede acceder a ellos mediante la navegación con pestañas y en qué orden.
Señales visuales
Para los usuarios que tienen deficiencias cognitivas o para aquellos que no tienen experiencia tecnológica, las señales direccionales son muy importantes porque indican cómo interactuar con un elemento. Las señales direccionales pueden incluir información sobre herramientas, flechas o mensajes con “llamadas a la acción” explícitas.
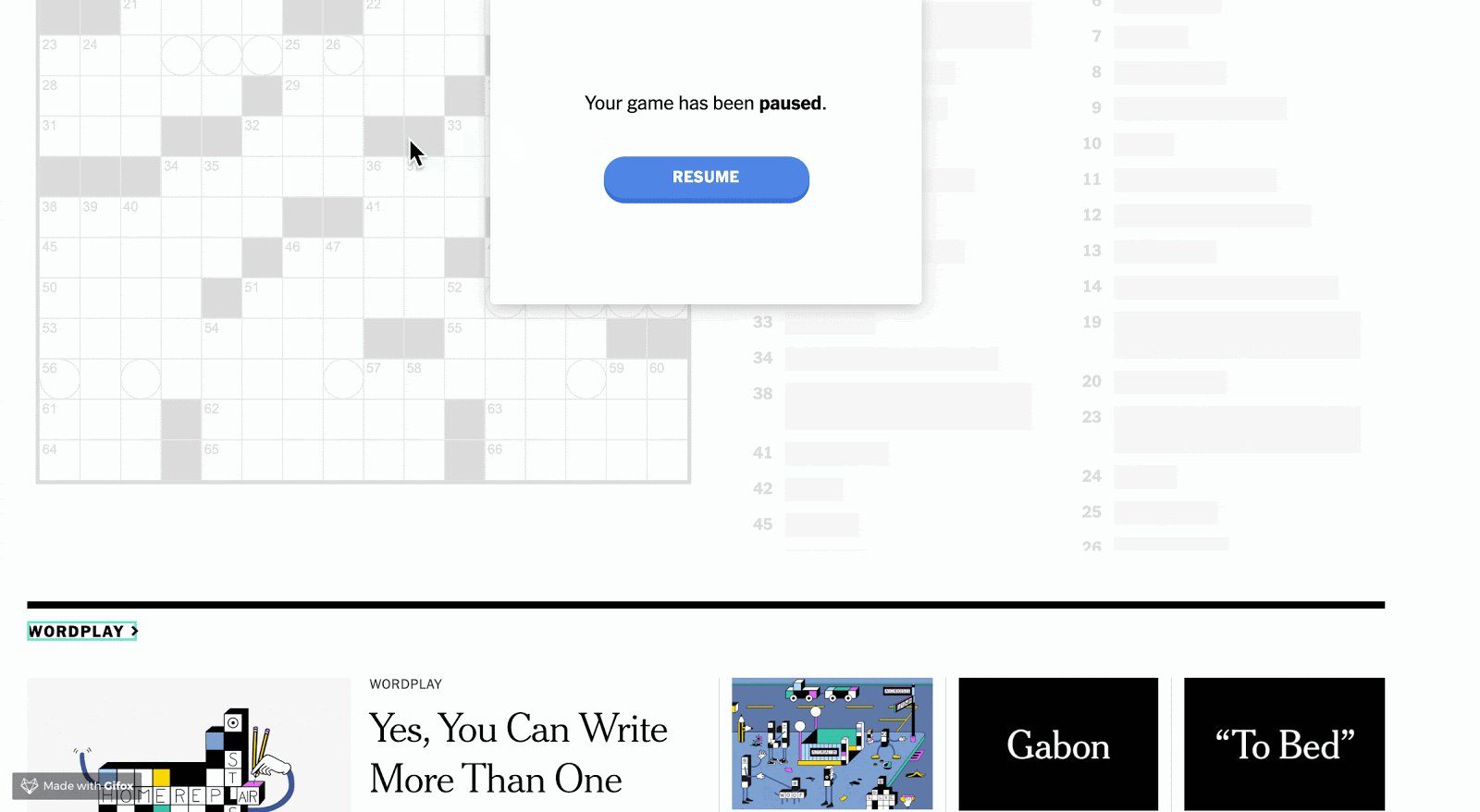
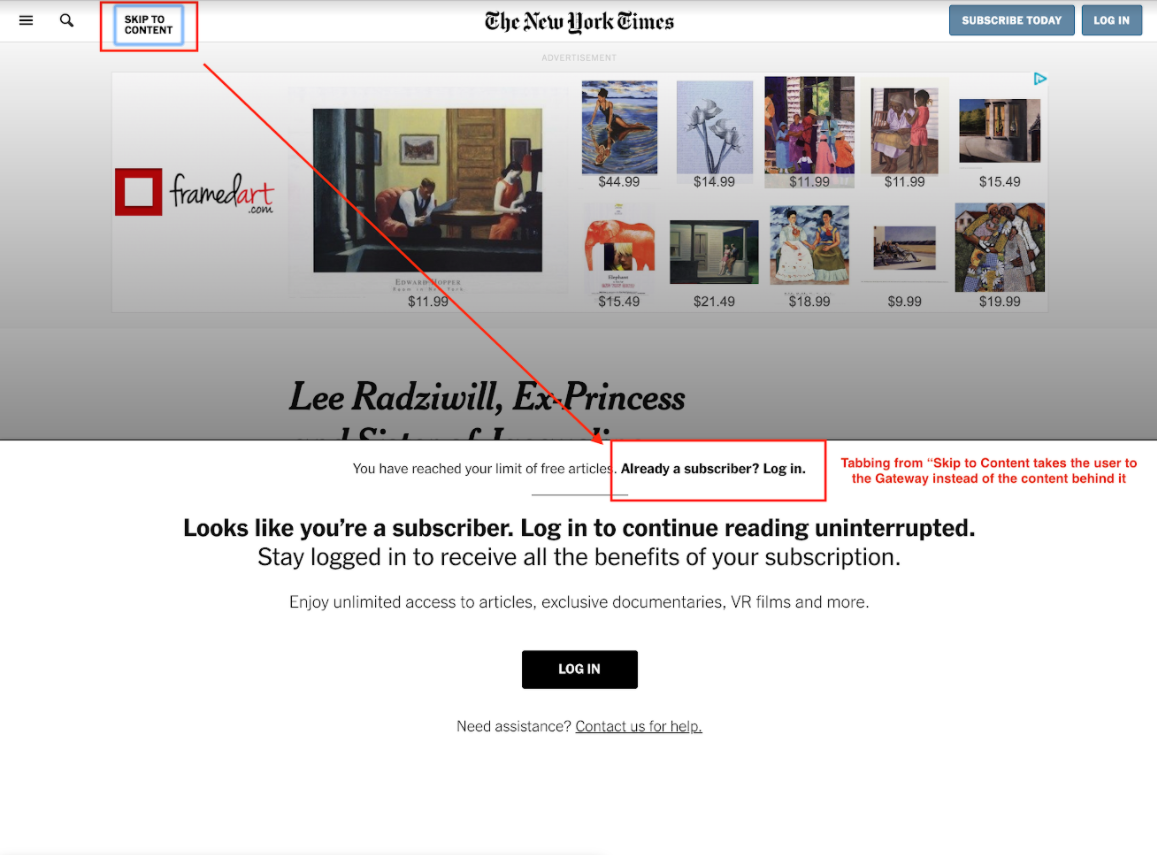
Por ejemplo, el NYT ha agregado un enlace de salto al contenido en la parte superior de la web que permite a los usuarios acceder a un enlace de anclaje al comienzo del contenido principal de cada página.
El vínculo “omitir” permite a los usuarios omitir fácilmente el contenido que siempre está presente en la parte superior de las páginas, como los vínculos de navegación y las imágenes de encabezado.
El enlace “omitir” es particularmente útil cuando un usuario ha llegado al muro de pago. Cuando hay un muro de pago, el enlace “omitir” lleva al usuario directamente a las indicaciones para iniciar sesión en su cuenta o registrarse para una suscripción. “Para lograr esto, cambiamos el orden de pestañas de la página para que omita todo el contenido de la página y vaya directamente a la mensajería del suscriptor”, concluye Kumar.
Más información: