Los animadores de Disney Ollie Johnston y Frank Thomas desarrollaron en 1981 en el libro The Illusion of Life: Disney Animation, los 12 Principios de la Animación para producir animaciones más realistas. El libro a menudo se conoce como la “Biblia de la animación”. La Interaction Design Foundation ha hecho ahora una adaptación de esos principios para aplicarlos al diseño de la interfaz de usuario, uno de los campos en los que los medios de comunicación tienen aún mucho camino que recorrer, sobre todo en el diseño de sus medios en móvil. Estas son las ideas aplicadas al diseño de la interfaz que usa el lector o usuario, especialmente en móviles:
1Estirar y aplastar (estirar y aplastar)

El principio de squash and stretch (estirar y aplastar) hace que los elementos se sientan táctiles y brinda señales visuales o comentarios sobre las posibilidades disponibles. Por ejemplo, si desea que los usuarios se suscriban al periódico, se puede usar el principio de aplastar y estirar para animar el botón de pago y llamar la atención de los usuarios y atraerlos para que “presionen” el botón.
2Anticipación

La anticipación ayuda a preparar al espectador para lo que está a punto de suceder y es clave para hacer que cualquier movimiento se sienta real. En la mayoría de los casos, se puede adivinar cuándo alguien está a punto de saltar porque están doblando las rodillas y moviendo los brazos de una manera particular. Hay muchos movimientos anticipatorios que nuestro cerebro procesa a nivel subconsciente.
En las interfaces digitales de los medios, se puede usar el principio de anticipación para informar al lector sobre lo que sucederá si realiza una acción en particular. Una de las principales aplicaciones de este principio son las animaciones flotantes: si los usuarios pasan el dedo (o el mouse) sobre un botón, se mueve para mostrarles que se puede hacer clic en él para realizar una acción.
3Puesta en escena

El principio de puesta en escena se refiere al uso del movimiento para guiar el ojo del espectador y llamar la atención sobre lo que es importante dentro de la escena.
Una interfaz con muchas animaciones probablemente confundiría al usuario ya que todos los elementos compiten por la atención. Hay que usar la animación para mostrar al usuario dónde enfocarse dentro de la interfaz y mantener el movimiento de todo lo demás (que no es tan importante) al mínimo. Esto ayudará a aumentar la tasa de tiempo de lectura, ya que una estrategia contraria hace que otros elementos capten la atención y el lector se acabe perdiendo.
4Acción directa y a intervalos

Este principio se refiere a dos enfoques diferentes del proceso de creación de una animación. En el caso de la acción directa o straight ahead, se crea una animación directa, dibujando cuadro por cuadro de principio a fin.
La técnica de pose to pose o a intervalos implica crear primero el cuadro clave: un cuadro, al principio, en el medio y al final. Luego, en el caso de la animación por computadora, el software de animación completa el resto automáticamente.
En el diseño de la interfaz del lector, lo más probable es que pueda utilizar el método de pose a pose, por ejemplo, para crear estados que realicen un cambio en un componente.
5Acción de seguimiento y superposición
Este principio refleja el hecho de que no todas las partes de un objeto se mueven al mismo tiempo. Por ejemplo: mírate en el espejo y sacude la cabeza. Verás que el movimiento de tu cabello está un poco retrasado con respecto al movimiento de tu cabeza, y tus ojos pueden moverse de manera diferente (una acción superpuesta). Este fenómeno es crítico cuando los objetos se detienen después de estar en movimiento. En el mismo ejemplo, es probable que tu cabello aún se mueva un poco después de que hayas dejado de mover la cabeza (seguimiento).

En el caso de la animación de la interface para usuarios puede haber elementos que están relacionados entre sí, pero que pueden moverse a diferentes velocidades. Por ejemplo, una imagen, un título y una descripción. El iniciador del movimiento será el elemento más crucial, en este caso, la imagen. Luego sigue el título y la descripción. Este principio ayuda a establecer una jerarquía en una interfaz.
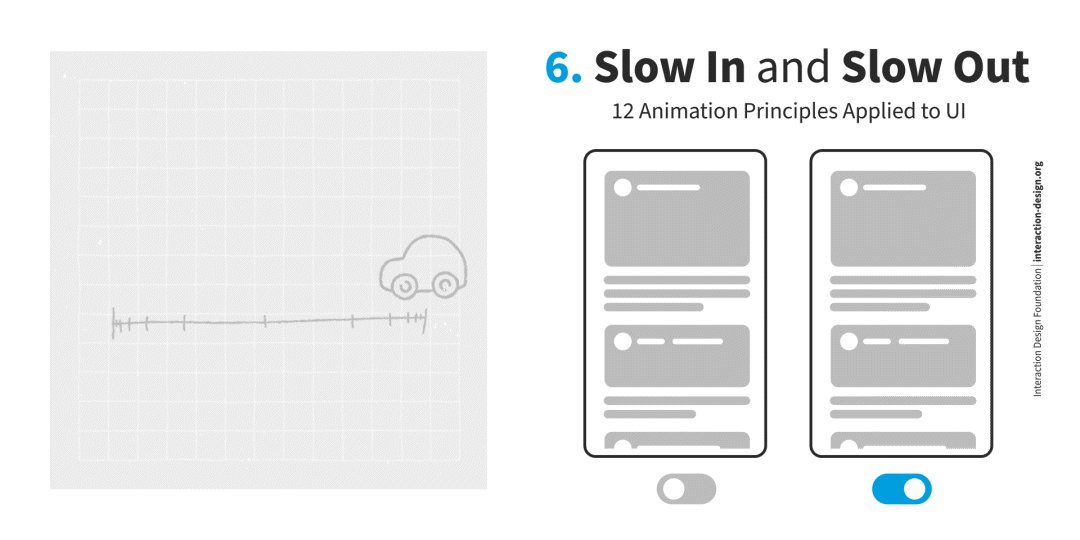
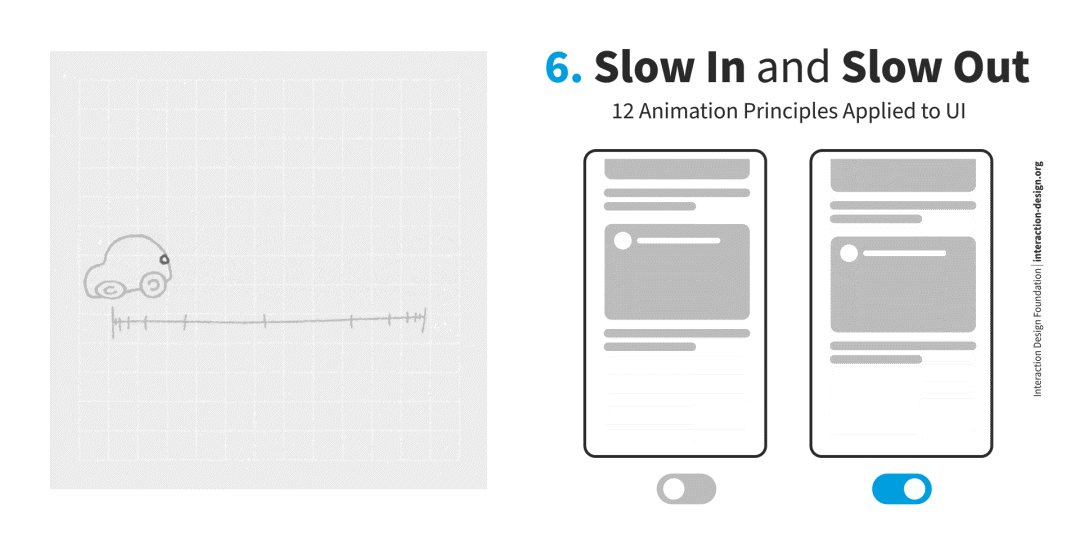
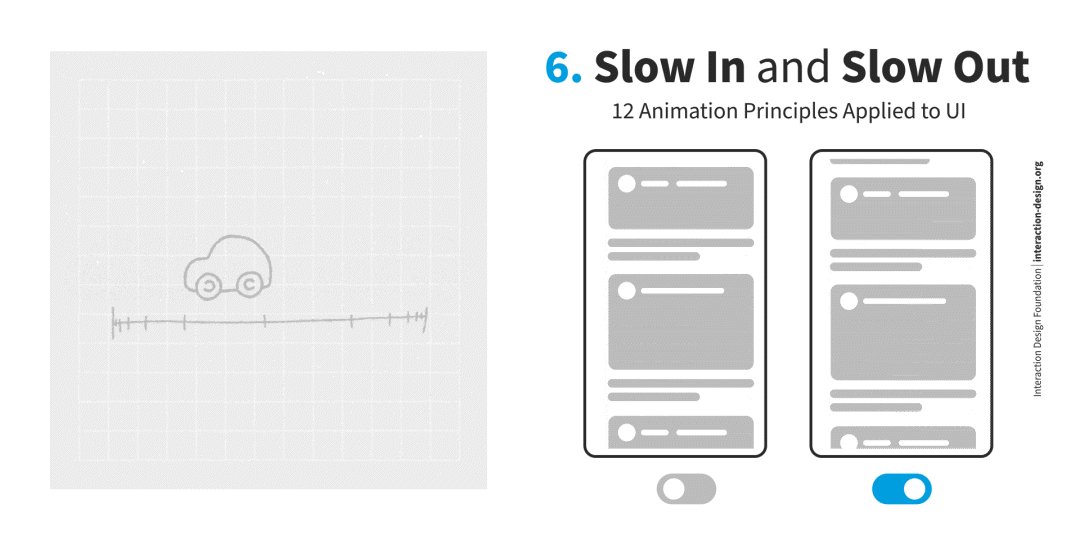
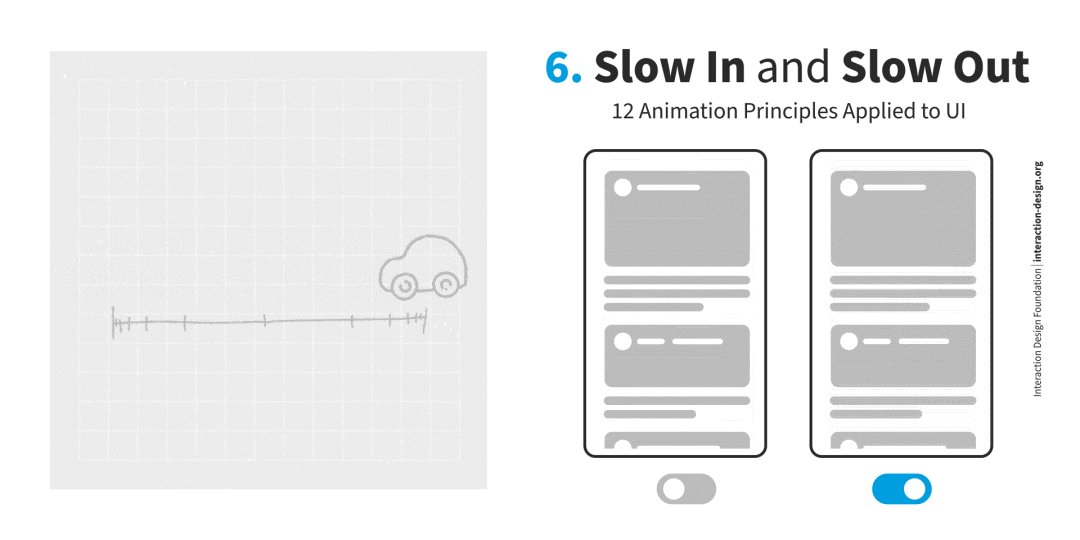
6Entrar y salir lentamente
La mejor manera de entender este principio es imaginar cómo arranca y se detiene un coche. Cualquier vehículo comienza a moverse lentamente antes de acelerar, y ocurre lo contrario cuando el automóvil frena. Hay que agregar más fotogramas al principio y al final de una secuencia de movimiento para lograr este efecto.

Este principio es vital para hacer que cualquier movimiento en el diseño se sienta natural y auténtico. Sin usar esta técnica, las animaciones se sentirán robóticas
7Arco
En el mundo físico, la mayoría de los objetos se mueven siguiendo un ligero arco. Piensa en cómo caminas o en el movimiento de una pelota que lanzas al aire.

En el diseño de animación de interfaz de usuario, se puede dar vida a las animaciones utilizando arcos como rutas de animación en lugar de líneas rectas. Un gran ejemplo de este principio es la animación de desplazamiento de la barra de la base de Mac, que hace que la navegación a través de las diferentes aplicaciones ancladas en la base sea intuitiva y divertida.
8Acción secundaria
Las acciones secundarias se utilizan para apoyar o enfatizar la acción principal que ocurre dentro de una escena. La adición de acciones secundarias agrega otra dimensión a las animaciones.

En el diseño de la interfaz de usuario, se pueden usar acciones secundarias para provocar emociones en los usuarios. Imagina que tu usuario ha enviado un formulario muy largo. Puedes animar el botón Enviar para tener una animación de celebración secundaria para felicitar a su usuario por completar una tarea que requiere mucho tiempo. En áreas informativas, pueden usarse otras acciones secundarias más adecuadas al tipo de espacio en el que se está.
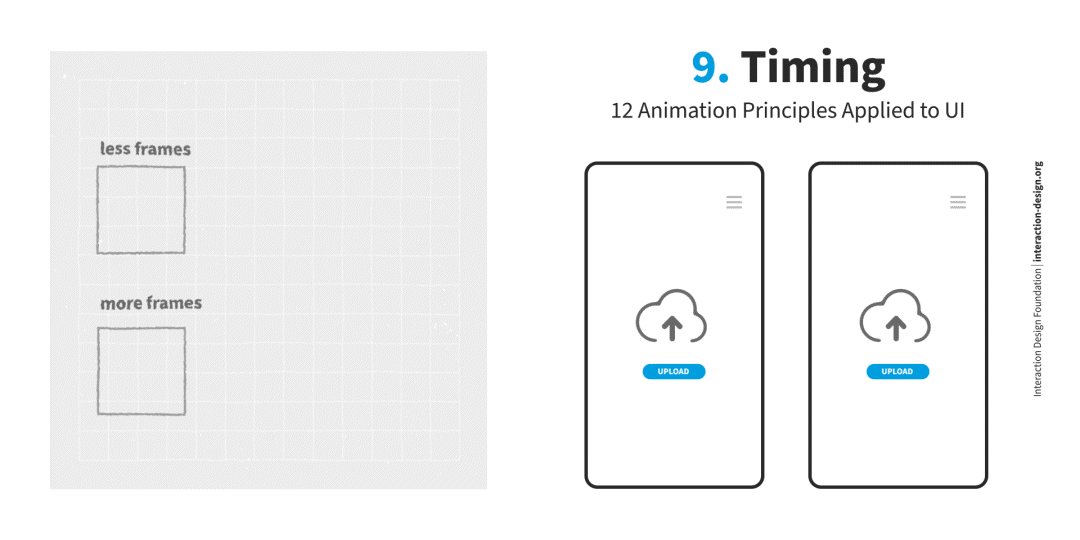
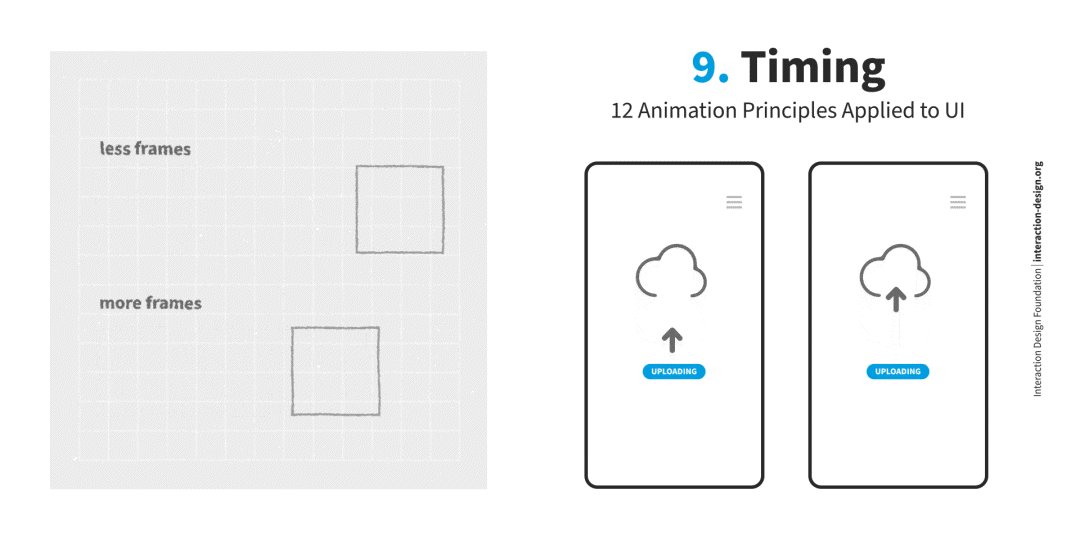
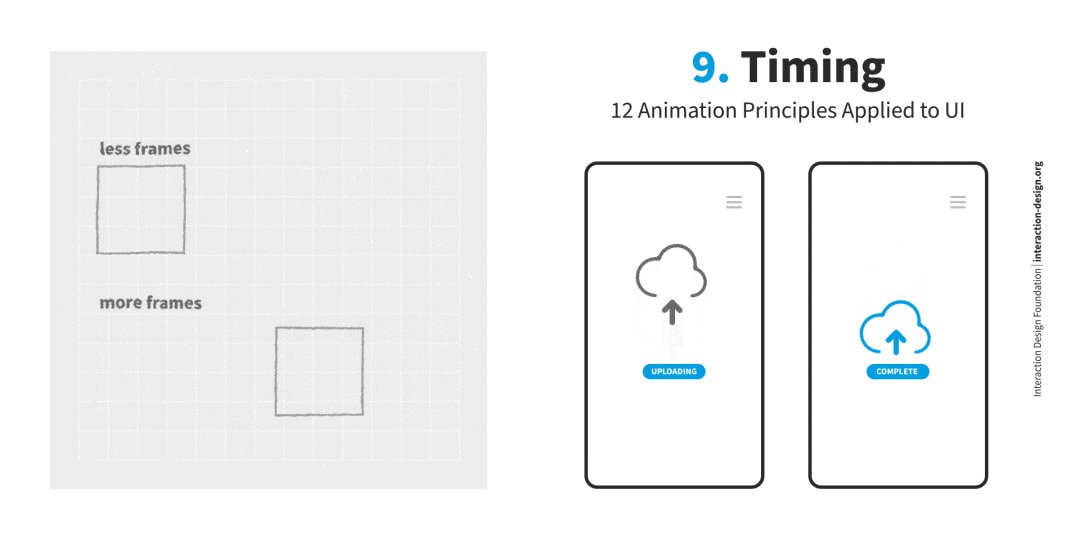
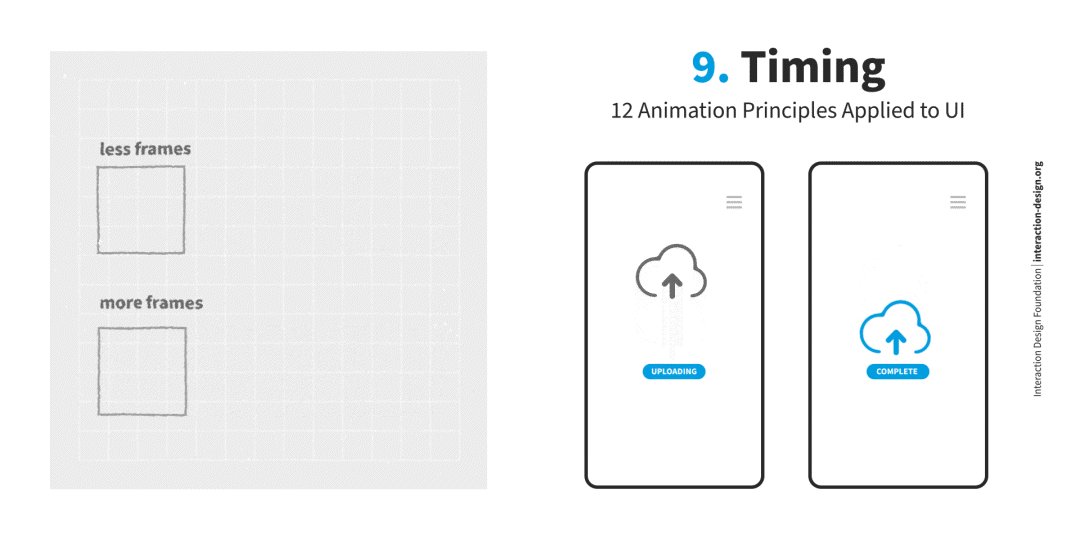
9Tiempo
La rapidez o la lentitud con que se mueve un objeto da mucha información. Si viéramos un caracol moviéndose rápido, estaríamos desconcertados y tal vez pensaríamos que hemos descubierto una nueva especie.

En el diseño de la interfaz de usuario, se puede usar el tiempo para informar a los usuarios. Por ejemplo, puede vincular la velocidad de una animación de carga de archivos con el tamaño del archivo. Esto le dará a su usuario una idea de cuánto tiempo llevará el proceso y por qué, por lo que la carga será más lenta si está cargando un archivo grande y mucho más rápida si es un archivo pequeño.
10Exageración
Este principio da a las animaciones un carácter divertido y ayuda al espectador a concentrarse en lo importante. En el diseño de animación de la interfaz de usuario, se pueden exagerar ciertos elementos para dejar claro a los usuarios cómo se supone que deben interactuar con la interfaz. Además, la exageración siempre añade un aspecto divertido al diseño. Cuánto se puede exagerar un elemento dependerá del propósito del producto y de la apariencia general.

Un buen efecto de animación será invisible para el espectador. Sin embargo, si se exagera demasiado, puede molestar a los usuarios.
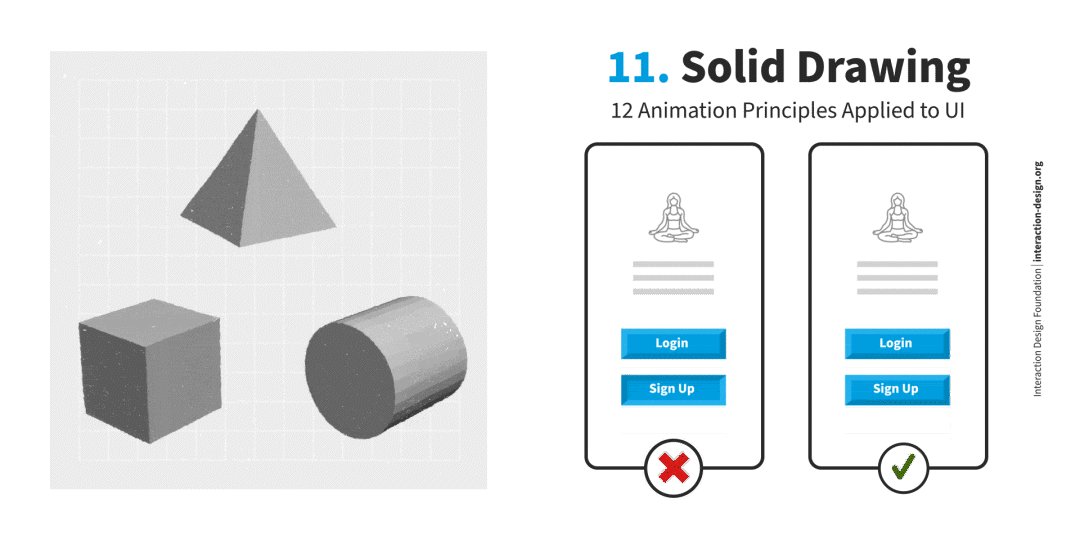
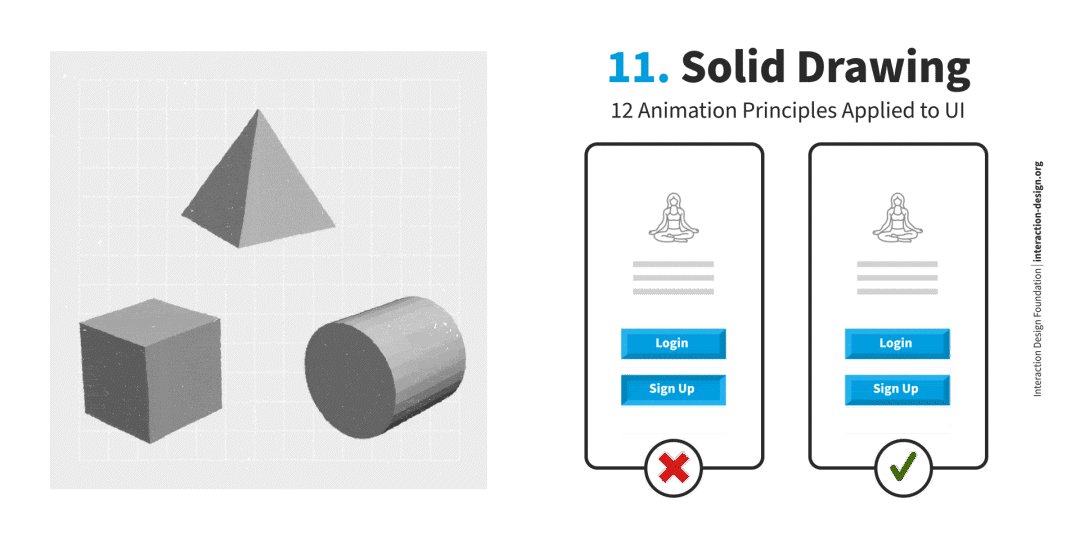
11Dibujo sólido
Comprender los conceptos básicos del dibujo, o en el caso de la interfaz de usuario, los principios del diseño visual, ayudará a diseñar animaciones más exitosas en general.
Imagina que diseñas un botón con una sombra y la sombra no sigue una perspectiva adecuada. El usuario pensaría inmediatamente que había algún problema con la aplicación.

12Apelación
Las animaciones deben atraer al espectador. No existe una fórmula matemática para hacer esto bien, pero cualquier animación debe activar la atención del espectador y crear una atracción. La investigación y las pruebas son aspectos vitales para obtener el atractivo de las animaciones.

En el diseño de la interfaz de usuario, el atractivo es fundamental para destacar. Hay muchos productos que pueden competir con el que uno ha diseñado. Por lo tanto, se puede utilizar la animación para definir la personalidad del producto y crear una conexión emocional con el usuario.
Algunos productos digitales como Mailchimp crean personajes animados reales para agregar personalidad y atractivo visual a sus interfaces y eso puede crear una conexión más profunda con el usuario.
Más información:




























